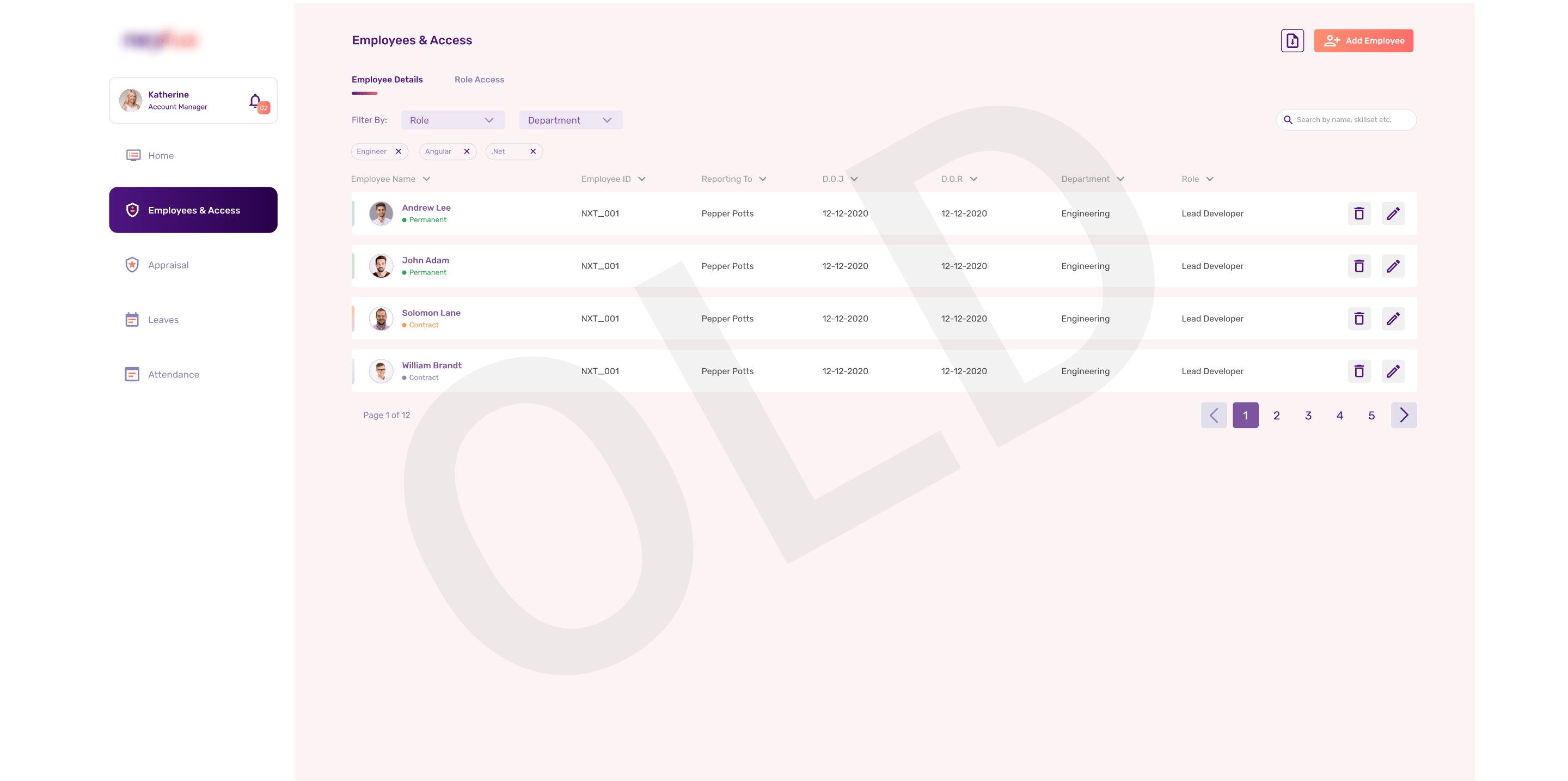
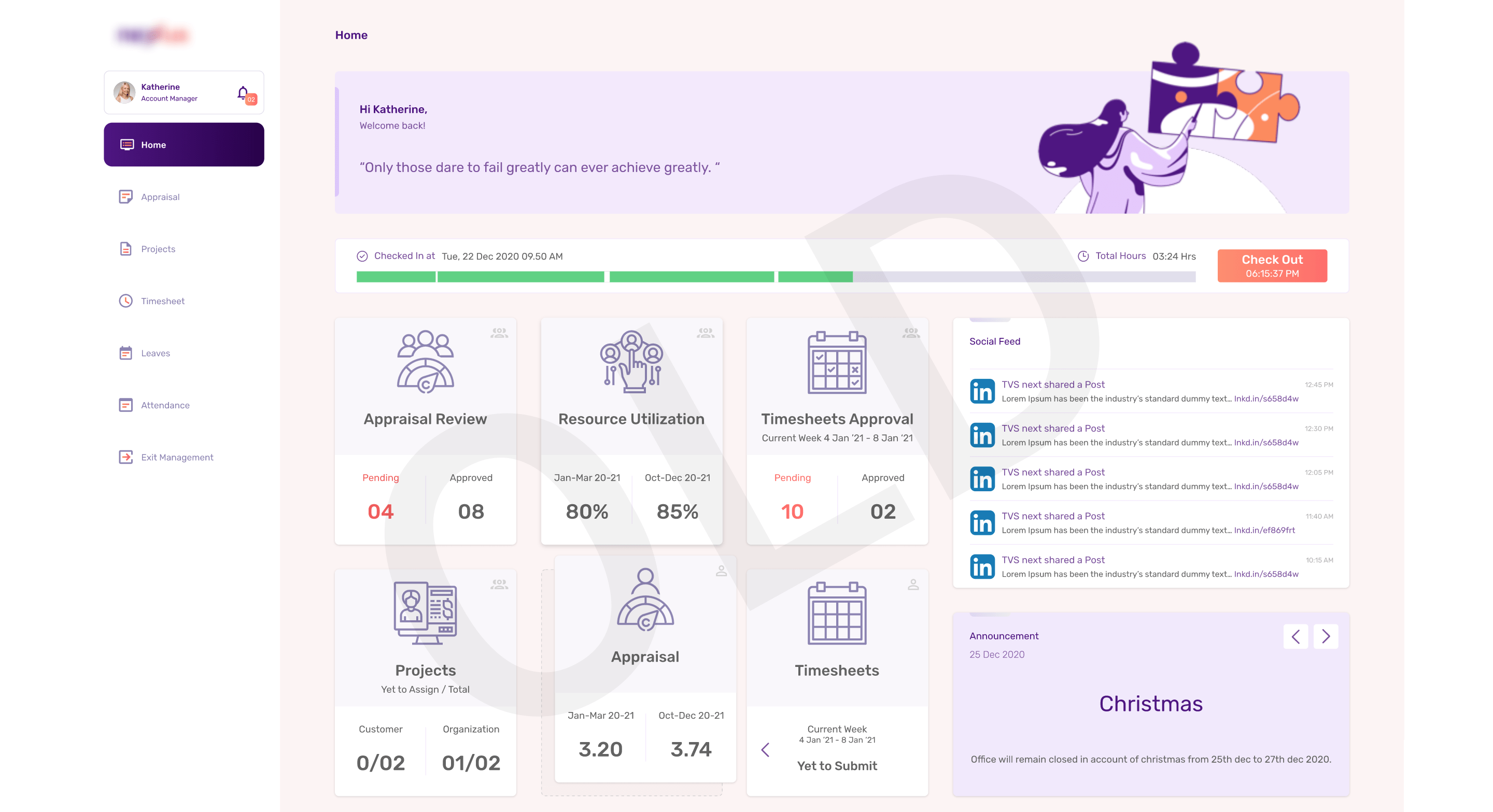
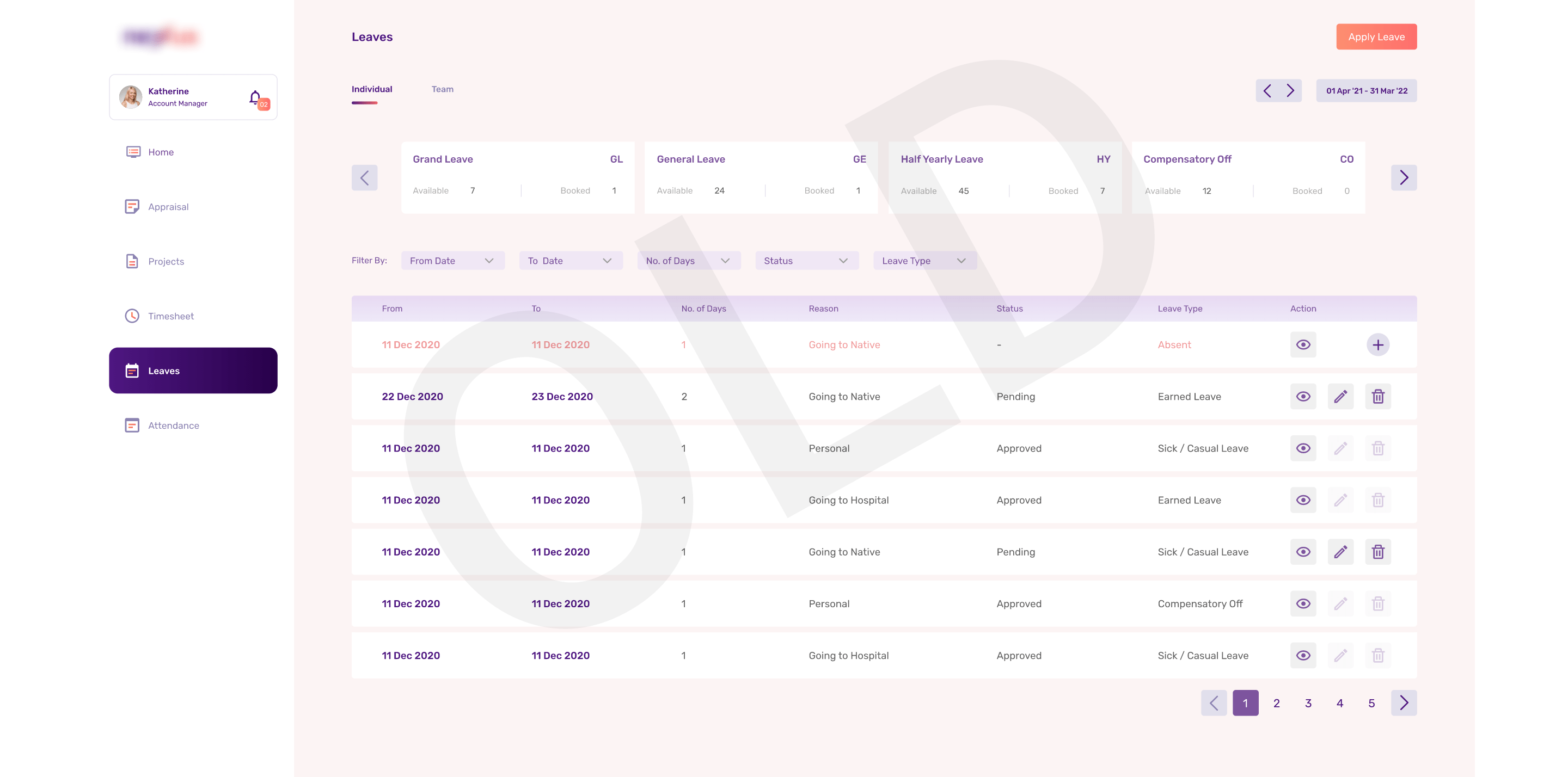
在用户界面领域,我遇到了一项需要范式转变的挑战 - Talent Hub,这是一个用户界面非常不友好的项目。现有的设计是一系列标准表单的迷宫,要求用户点击多次才能完成甚至最简单的任务。用户旅程不仅令人费解,而且让用户困惑于如何有效地使用系统。
为了应对这一挑战,我沉浸在了理解Talent Hub的复杂性中。与利益相关者的日常讨论使我能够把握用户痛点和期望的细微差别。凭借这些知识,我着手重新构想整个用户体验。
采用的UX方法
以用户为中心的设计思维:
- 进行用户访谈和反馈会议,以识别痛点。
- 强调共情,以理解用户的需求和偏好。
信息架构全面革新:
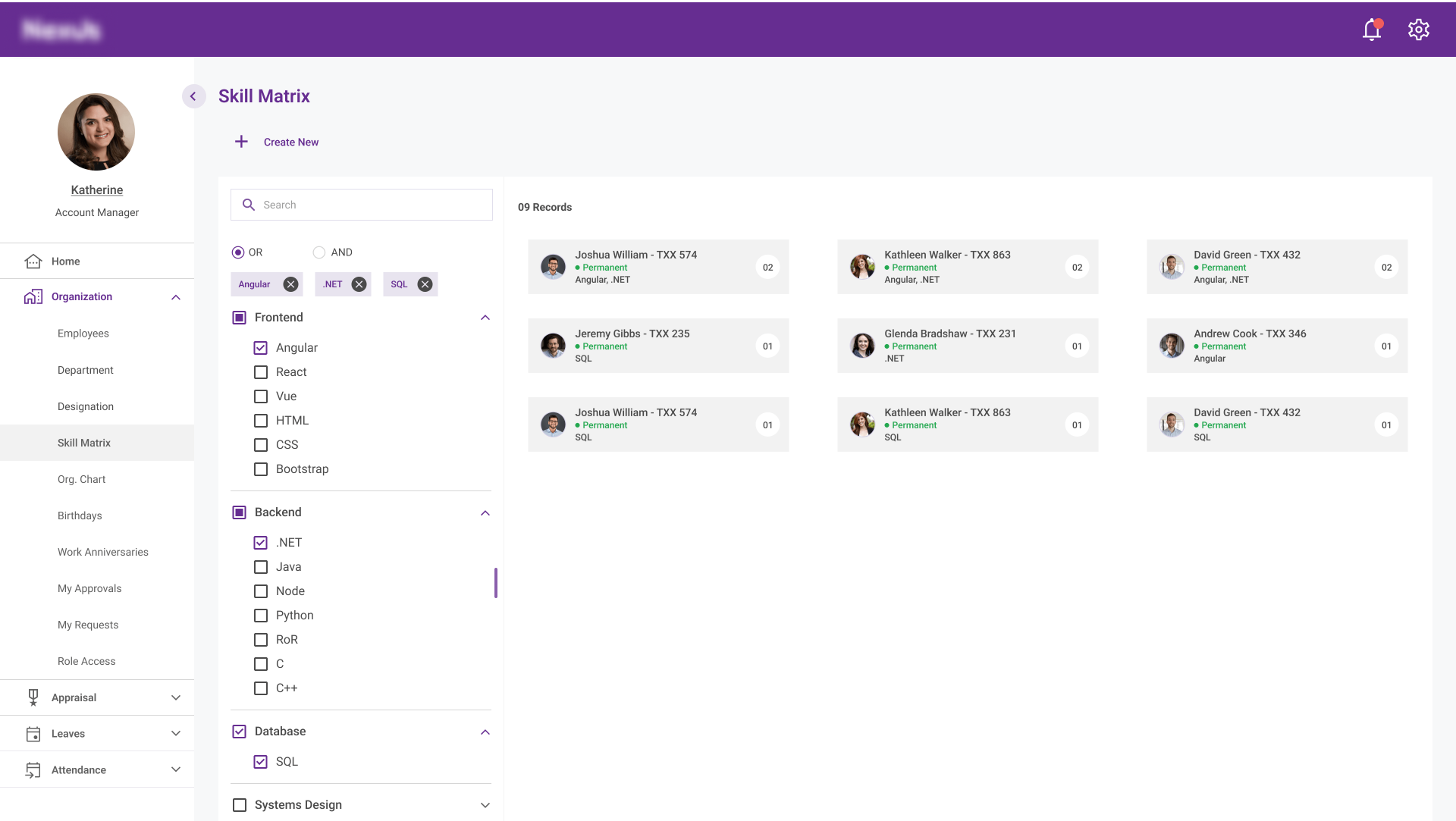
- 通过将分散的模块整合成连贯而直观的流程,简化了结构。
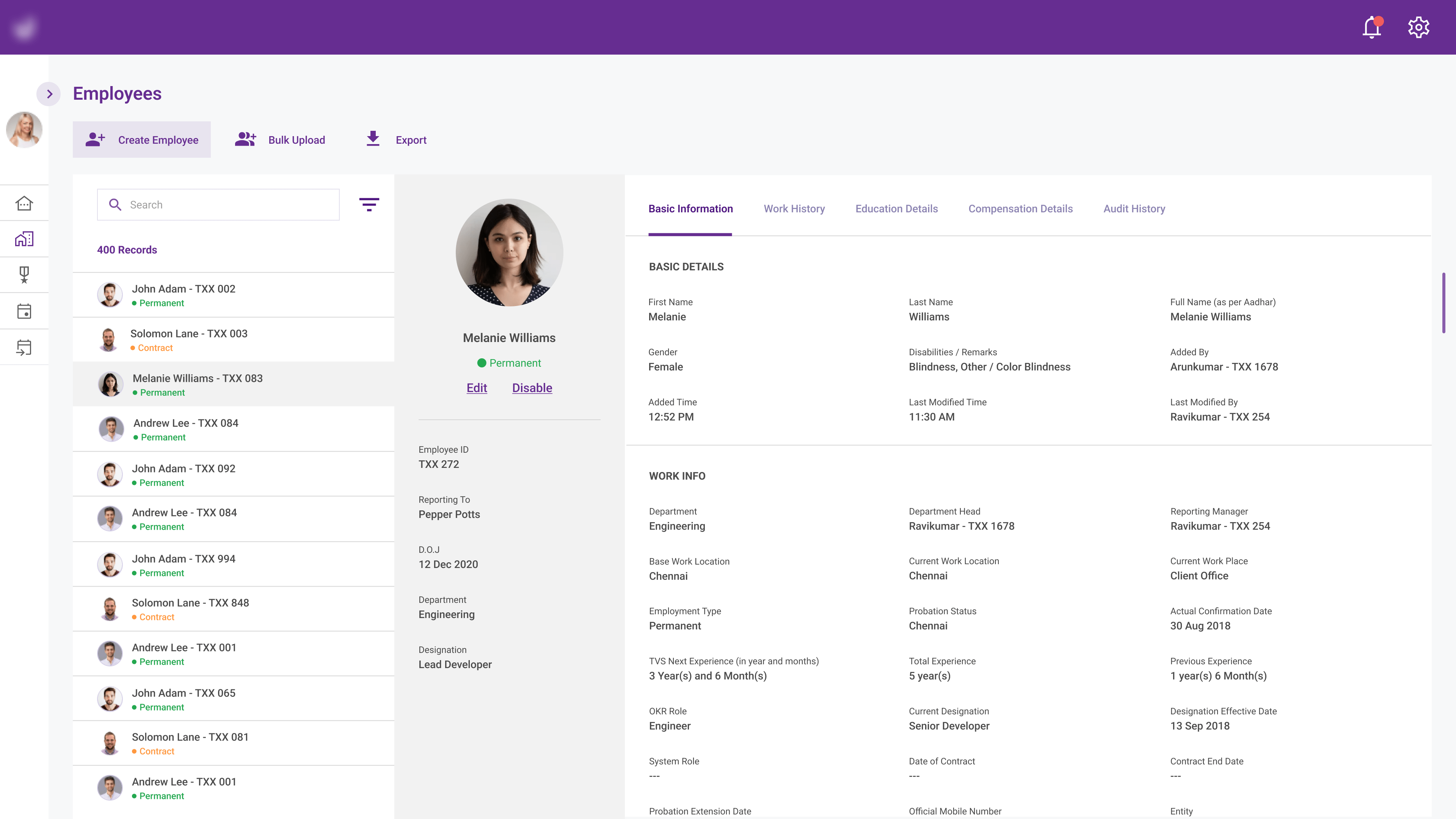
- 将繁琐的员工数据表转变为交互式的单页面布局。
任务流程优化:
- 通过将相关模块整合到统一的“工作日”模块中,减少了不必要的点击。
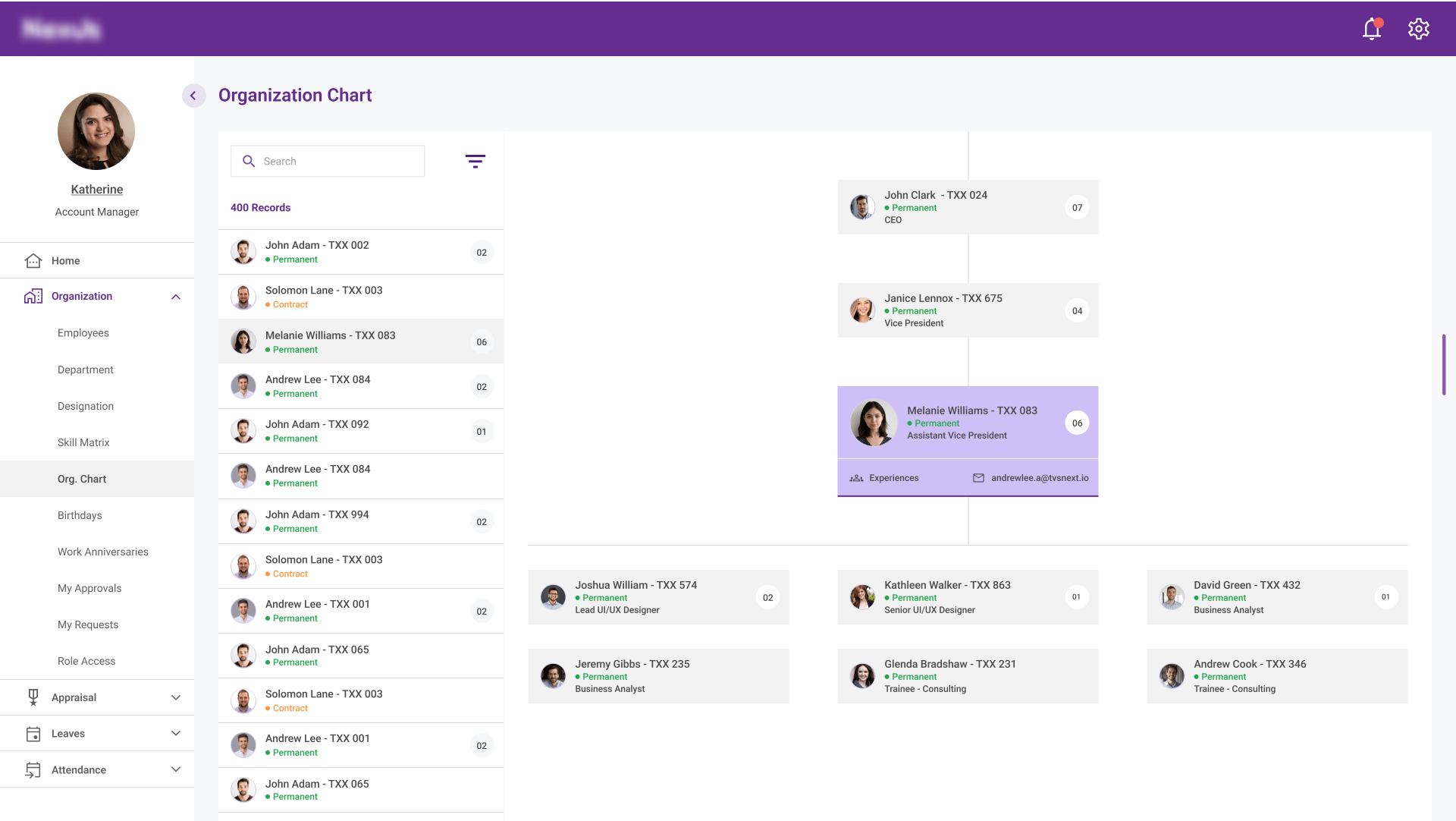
- 实施了动态左侧列滚动,实现了在员工档案之间无缝导航。
响应式设计:
- 通过响应式设计方法,确保在各种设备上提供一致的体验。
- 优先考虑了移动设备的可用性,以适应在移动中使用的用户。
迭代原型:
- 制作原型以可视化和测试设计变更。
- 基于用户反馈和测试结果进行迭代式地完善设计。
成就
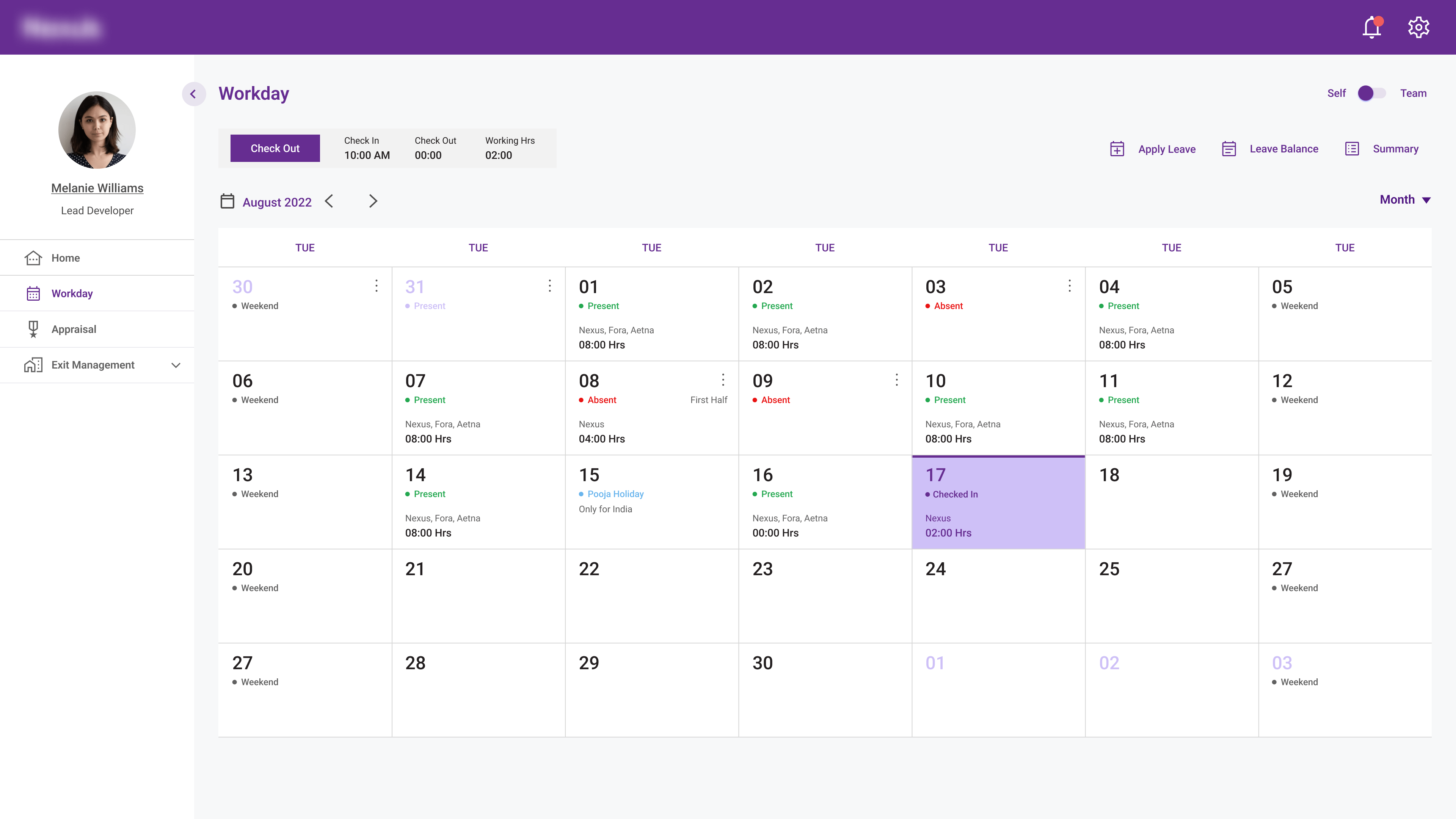
统一日历视图:
- 将工时表、考勤和请假整合到一个直观的日历视图中。
- 通过整合相关功能,简化了用户的交互。
无缝访问员工数据:
- 消除了在员工数据之间切换页面的需要。
- 引入了一个流畅的布局,员工列表和动态内容在同一页上显示。
增强用户参与度:
- 大幅减少了学习曲线,使用户能够高效地完成任务。
- 通过将Talent Hub转变为以用户为中心的平台,提高了整体用户满意度。
与Talent Hub的旅程反映了我通过周到的设计解决方案提升用户体验的承诺。通过利用以用户为中心的方法和重新定义信息架构,我成功地将一个繁琐的系统转变为一个直观、协同和用户友好的平台。Talent Hub不仅仅是我作品集中的一个项目;它是我为创造富有影响力且令人愉悦的数字体验而燃烧的激情的证明。
您准备好彻底改变用户体验了吗?让我们合作,将您的愿景变成无缝的现实。